בהכנת אתר, שלב חשוב הוא פריסת פריסת העיצוב, ואי אפשר לבצע פריסה מבלי לדעת את הטכנולוגיה של חיתוך נכון של התמונה לפרגמנטים. לשם כך, עדיף להשתמש בעורך הגרפיקה Adobe Photoshop, שיאפשר לך לחתוך את התמונה בצורה המדויקת ביותר לחלקים, ובהמשך תוכל להשתמש בטבלה כדי לשלב את כל שברי התמונה לשלמות אחת.

הוראות
שלב 1
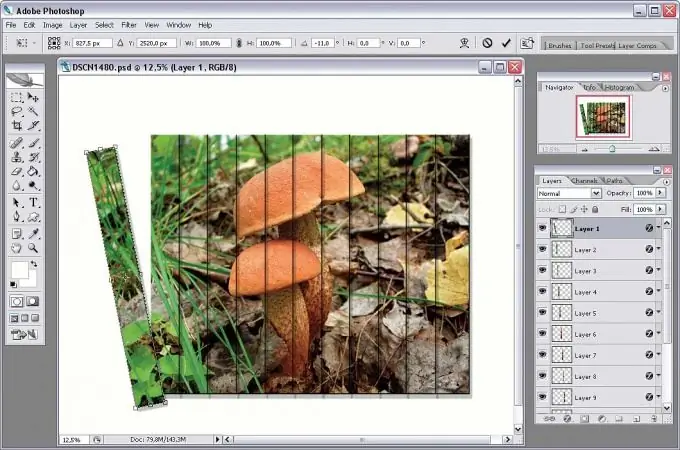
פתח את התמונה ב- Adobe Photoshop, לאחר שחשבתי מראש מאילו חלקים יורכב האתר, כלומר אילו חלקים אתה צריך לחלק את הציור המקורי. התחל ביצירת קווי מדריך לחיתוך התבנית. לאחר שסימנת את כל קווי ההנחיה, בחר באפשרות Slice בסרגל הכלים, או התקשר אליה על ידי לחיצה על K.
שלב 2
עקוב אחר האזור המתואר בהנחיות כך שתופיע תיבה כחולה בה תוכל לראות את מספר השבר. השתמש בתיבה זו כדי להתוות את כל החלקים שנבחרו על ידי קווי ההנחיה, ולאחר מכן באמצעות הכלי בחר פרוסה, לחץ על כל קטע אם ברצונך לשנות את גודלו.
שלב 3
לאחר השימוש בכלי זה, צבע הגבול משתנה מכחול לצהוב, ותוכל להזיז את הגבולות של כל שבר בעזרת סמן העכבר בצדדים ובפינות. באפשרותך לעבור במהירות בין המצבים Slice ו- Slice Select על ידי לחיצה ממושכת על מקש Ctrl.
שלב 4
שנה את גודל האזורים שנבחרו כדי שלא יצטלבו, ובאותה עת לא ייצרו פערים בין הגבולות. לאחר בחירת כל השברים וגזירת הציור למספר האזורים הנדרש, שמרו אותם.
שלב 5
באזורים בהם כמה שברים מהווים רקע אחיד, ניתן להחליפם בשבריר צבע אחיד יחיד, וכן לצייד אותם ב-.
שלב 6
השימוש בפורמט.gif"






